提示窗口
提示窗口可以用于提示消息、普通消息、警告消息、错误消息、确认消息的展现。
示例
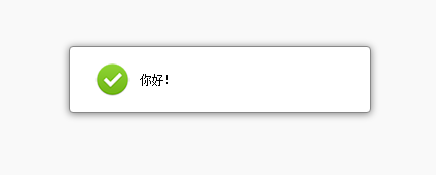
提示消息
// javascript
ew.ui.correct('你好');

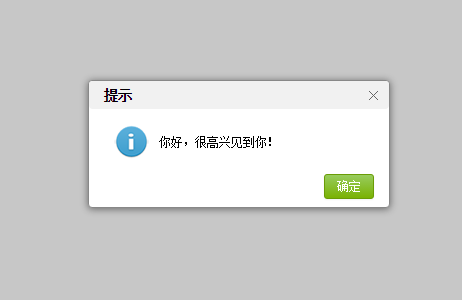
普通消息
// javascript
ew.ui.info('你好,很高兴见到你');

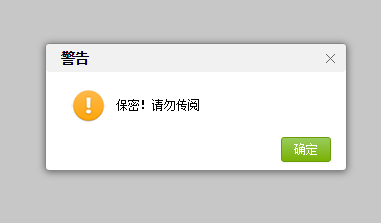
警告消息
// javascript
ew.ui.warn('保密,请勿传阅');

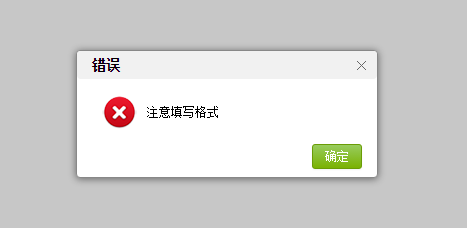
错误消息
// javascript
ew.ui.error('注意填写格式');

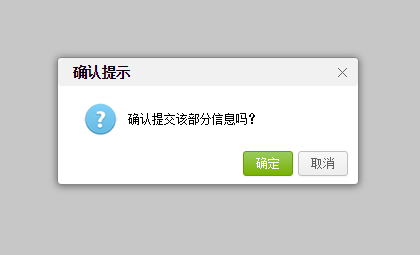
确认消息
// javascript
var message = "确认提交该部分信息吗?";
// 调用确认窗口
ew.ui.confirm(message, {
// 确认回调函数
okCall: function(){
ew.ui.correct("点击了确认!");
},
// 取消回调函数
cancelCall : function(){
ew.ui.correct("放弃了!");
}
});

JavaScript方法
| 类型 | 方法 | 参数说明 |
|---|---|---|
| 提示 | ew.ui.correct(msg) |
msg:消息文本 |
| 普通 | ew.ui.info(msg) |
msg:消息文本 |
| 警告 | ew.ui.warn(msg) |
msg:消息文本 |
| 错误 | ew.ui.error(msg) |
msg:消息文本 |
| 确认 | ew.ui.confirm( msg, {okCall : function ,cancelCall : function}) |
msg:消息文本okCall:确认事件回调函数,在点击了确定按钮后触发cancelCall:取消事件回调函数,在点击了取消按钮后触发 |