窗口组件
窗口组件即dialog弹窗,弹出后会遮盖原有页面,只有该弹出页面进行活动,其他地方颜色变灰。
框架里的弹窗分为两种,一种是HTML调用,一种是API调用。
示例
HTML调用
写法:
<a href="XXXBLH_XXX.do" target="dialog" ew-widget-link rel="dialogid" width="500" height="300">标题</a>
ew-widget-link和target="dialog"代表着是弹出窗口
href代表url
width和height分别代表着长度和高度
a链接之间的内容这是弹出界面的标题
rel是dialog的id,即唯一标识
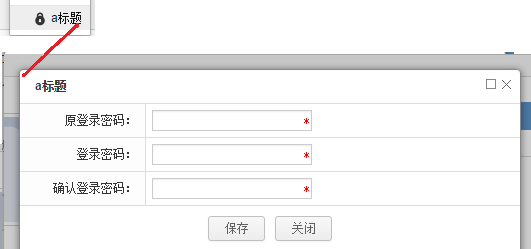
效果图如下:

API调用
写法:
openDialog("dialogid","XXXBLH_XXX.do","标题",{ width:850,height:500, params : {resId : "abcdef"}});
四个参数,
按顺序第一个是dialog的id,即dialog的唯一标识,
第二个是url,进入后台的链接,后台方法里指定弹出的页面,
第三个是标题,即弹出页面的标题,
第四个是参数,一般会设置width和height,即弹出页面的长度和宽度,如果需要传递参数,还可设置params,
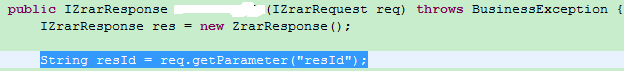
参数后台获取方式如下:

效果图如下:

窗口组件进行关闭,可调用closeDialog()关闭,或者用带class="close"的按钮关闭即可,如:
<button type="button" class="close">关闭</button>