表单组件
概述
通过设置表单组件<form></form>中属性 type 值为'ewForm'时,可转换为easyweb表单组件。
Easyweb表单组件<form></form>功能强大,可实现诸多功能,如页面快速布局,表格异步刷新等功能。
详细示例
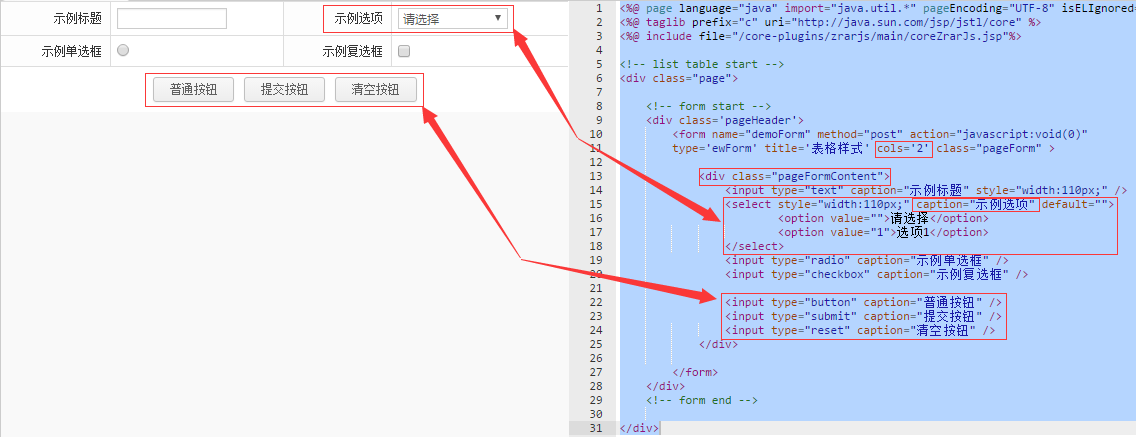
1.通过设置表单属性,以及表单内组件属性,可以实现快速表格布局。
(图1.1)
如图(图1.1)所示:在表单组件内部定义一个<div>区域,设置 class 值为 pageFormContent 可以申明该区域为表单内容区域。该区域内部非按钮组件会根据其 caption 属性值生成一个前置单元格;而按钮组件则会将 caption 属性值显示在按钮内部,并且自动排列显示在表格最底行。
同时,配合设置表单组件内的 col 属性值来控制表格的列数。
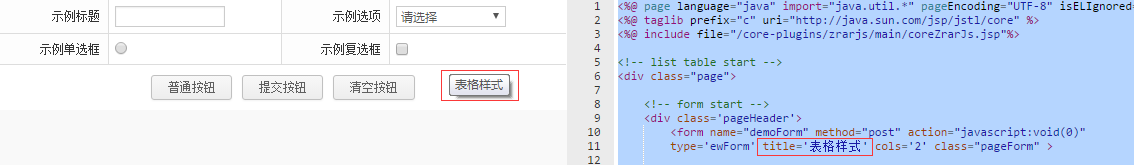
2.设置表单组件中 title 属性的值,可实现鼠标悬停在表单区域上时浮现内容为 title 属性值的提示框。(图2-1)

(图2-1)
3.设置表单组件属性 type = 'ewSearchForm' 可转换为搜索表单
有如下功能:
1.实现表单内容部分显示:在表单<form>内部,设置 class 值为 pageFormContent 的 <div>标签的属性 showRows="x",即可显示表格的前x行,剩余部分会由“更多查询条件”的下拉按钮控制显隐。(图3-1)

(图3-1)
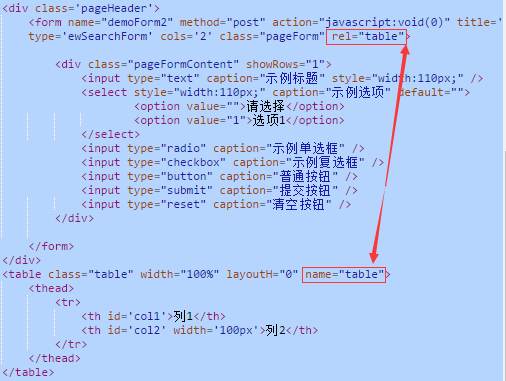
2.实现表格异步刷新:设置 <form> 标签内 rel 属性,使其与对应 <table> 标签的 name 属性相同,可以实现 <form> 表单提交后, <table> 表格异步内数据直接刷新。(图3-2)

(图3-2)