高度自适应组件
高度自适应组件可实现<div> 元素和<table>元素高度 ( height ) 与自身所在容器(选项卡或弹出窗)高度保持一致。
在 div 或 table 元素上添加 layoutH 属性后即表示该 div 或 table 是一个高度自适应元素。高度自适应元素会自动去除容器中其他组件(如:查询表单、工具栏)所占用的高度,剩余高度作为高度自适应元素的高度。
注意:目前高度自适应组件只识别查询表单(type='ewSearchForm')和工具栏(class="ew-c-toolbar")组件,并包含在计算过程中。
示例
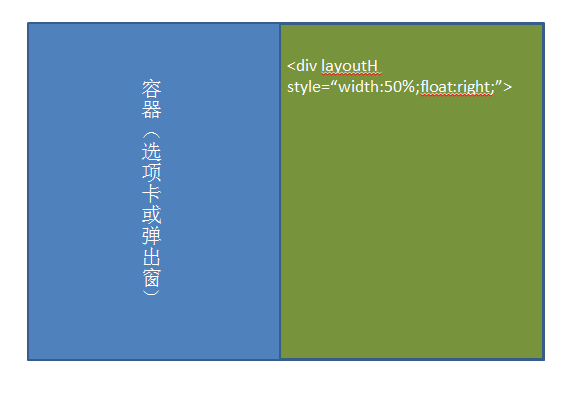
普通高度自适应
<!-- 高度自适应元素 -->
<div layoutH style="width:50%;float:right;">
</div>

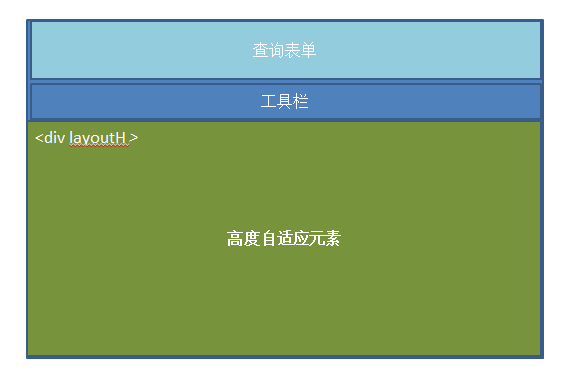
高度自适应(含表单等内置组件)
<!-- 查询表单 -->
<div class='pageHeader'>
<form type='ewSearchForm' cols='2'
action="xxxxBLH_xxx.do" method="get" size='{th:"12%"}'>
<div class="pageFormContent ew-c-globalForm">
<input name="code" type="text" caption='代码'/>
<input name="name" type="text" caption='名称'/>
<input type="submit" caption='查询' />
<input type="reset" caption='清空'/>
</div>
</form>
</div>
<!-- 高度自适应元素 -->
<div layoutH>
</div>

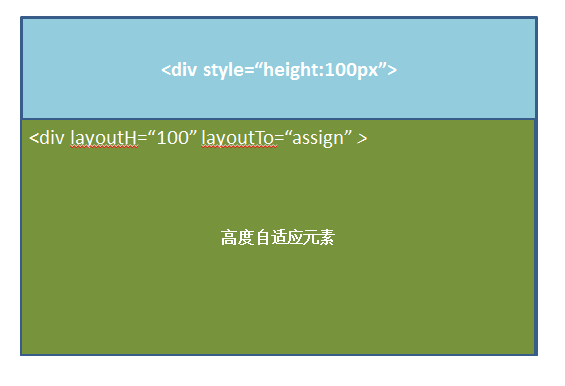
自定义高度自适应
<!-- 干扰元素(非框架内置组件) -->
<div style="height: 100px;">
</div>
<!-- 高度自适应元素 -->
<div layoutH="100" layoutTo="assign" style="width:50%;">
</div>

属性
| 名称 | 说明 |
|---|---|
| layoutH | 高度自适应组件定义属性,标识由该属性的<div>或<table>即为高度自适应组件。在主动干预模式下,该属性值将会表示为已使用高度 |
| layoutTo | auto / assign, 默认值 auto。auto 表示自动模式,此时忽略layoutH属性具体数值,自动计算高度;assign表示主动干预模式,此时layoutH属性的值将会表示为已占用高度数值,将会根据容器高度减去已占用高度数值获得最后的高度 |