选项卡组件
概述
选项卡一般用于点击按钮打开新窗口,也可用于js调用。
新建选项卡未用到iframe,也不是用的window.open,新建方式为当前内容div显示,其他选项卡内容div隐藏。
选项卡新建方式分成两种,一个是html方式调用,一个是框架API调用。
示例
html方式
新建多个选项卡代码:
//需要jquery
var main = $("#ew-c-container");
main.navTab('openTab', 'main', '我的主页','xxBlh_xx.do', {close : false,tabClass : 'ew-c-home'});
main.navTab('openTab', 'test1', '测试1','xxxBlh_xx.do', {close : true,tabClass : 'ew-c-home'});
main.navTab('openTab', 'test2', '测试2','xxxBlh_xx.do', {close : true,tabClass : 'ew-c-home'});
main.navTab('openTab', 'test3', '测试3','xxxBlh_xx.do', {close : true,tabClass : 'ew-c-home'});
参数说明:
拿第一条navTab说明,
第一个参数openTab是方法类型,openTab在这指打开新的选项卡。
第二个参数main是navTab的id,即唯一标识.如果打开新选项卡的时候已存在相同id,则会更新之前的,而不会打开新的选项卡。
第三个参数我的主页是指标题,会显示在选项卡的标签上。
第四个参数xxxBLH_xx.do是url,可带参数
第五个参数{close : false,tabClass : 'ew-c-home'}是其他参数集合,其中close指的是关闭按钮是否显示,值为true/false;tabClass一般设置为ew-c-home即可,指的是整体样式
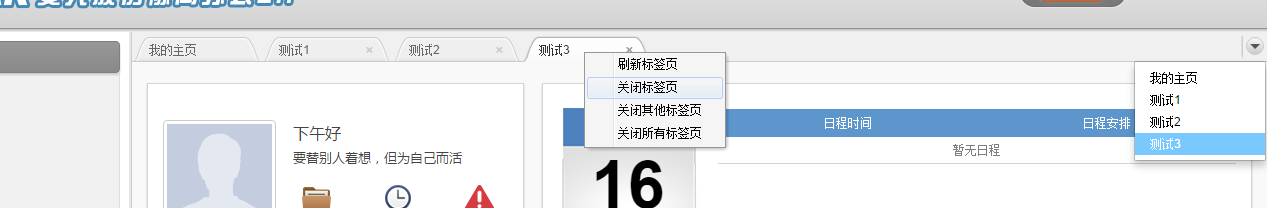
效果图如下:

首页主体的界面(我的主页)其实就是一个navTab的默认打开,点击选项卡的标签可进行切换,如果设置成可关闭,选项卡的标签右上角会有个x,点击即可关闭。
在打开的选项卡标签上,右键鼠标,可以弹出如上图的菜单,对选项卡进行操作。
有时候选项卡打开过多的时候(比如超过10个),可能有部分选项卡无法显示,这时候就可以用选项卡最右侧的按钮,鼠标点击下即可下拉显示所有选项卡菜单,点击某个即可聚焦选中的选项卡页面
API方式
代码如下:
//方式一
<table align="center" width="100%">
<tr>
<td>
<a ew-widget-link target="navTab" rel="navTabid" href="xxBLH_xx.do" >标题1</a>
</td>
</tr>
</table>
//方式二
<table class="table" layoutH="195" name="xxxGird">
<thead>
<tr>
<th id="xmmc">项目名称</th>
<th id="_manager_"
edit="[{action:'xxxBlh_xx.do',target:'navTab',text:'标题2显示',title:'标题2',rel:'navTabid2'}]"
>
操作
</th>
</tr>
</thead>
</table>
参数说明:
方式一:
ew-widget-link和target="navTab"代表是选项卡组件,
href即链接url,
rel即navTab的id,即唯一标识,
a链接之间的文字即是标题
方式二:
action后的参数即是url,
target后的参数设置成navTab代表是选项卡组件,
title设置的值即是选项卡标题,
rel即时navTab的id,即唯一标识,
text指显示到页面上的a链接名称
效果图如下:
方式一:

方式二: